2023-07-21(금)
- 아토믹 디자인 -
Atomic Design
최근 스마트폰의 보급과 기술 발전으로 인해 웹 환경이 빠르게 변화하고 있습니다. 데스크톱과 모바일에서 더 나아가 태블릿, TV, 냉장고, 자동차 등 다양한 기기에서 웹 환경이 제공되고 있습니다. 이러한 변화에 따라, 디자이너와 프론트엔드 개발자들은 환경에 상관없이 일관된 사용자 경험을 제공하는 것이 더욱 중요해졌습니다.
기존의 웹 디자인 방식은 각 페이지마다 디자인 요소를 개별적으로 만들고 관리하는 방식이었습니다. 하지만 프로젝트 규모가 커질수록 관리가 어려워지고, 일관성을 유지하기 어려워졌습니다. 이로 인해 일관성 없는 UI와 중복된 코드가 발생하여 유지 보수 및 확장성 측면에서 문제가 되었습니다.
이러한 문제를 해결하기 위해 아토믹 디자인(Atomic Design)이라는 개념이 등장하였습니다. 웹 디자이너 Brad Frost가 책 "Atomic Design"을 통해 제시한 디자인 및 프론트엔드 개발 방법론으로, 이 책을 통해 디자인 시스템과 아토믹 디자인이라는 용어가 널리 알려지게 되었습니다. 따라서 아토믹 디자인을 이해하면 일관성 있는 디자인 시스템을 구축하는 데 도움이 됩니다.
아토믹 디자인은 UI를 물질의 가장 작은 단위인 원자(atom)처럼 최대한 쪼개고, 그것들을 조합하고 점진적으로 확장시켜 일관성 있는 디자인 시스템을 구축하는 것을 목표로 합니다.
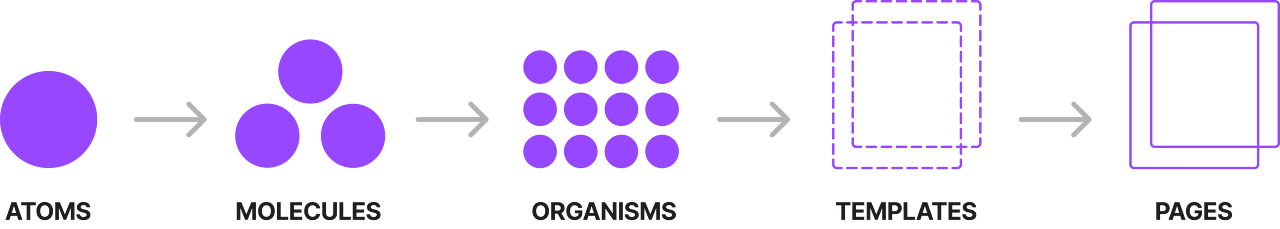
아토믹 디자인의 구성 요소

원자(atom), 분자(molecule), 유기체(organism), 템플릿(template), 페이지(page)가 있다.
이러한 구성 요소는 원자에서 시작해 페이지로 확장해 웹을 만드는 과정이라기보단, 웹을 여러 부분이 모인 하나의 전체이자, 동시에 여러 부분으로 이루어진 집합으로 이해하는 접근 방식(Mental model)에 가깝습니다. 이러한 접근 방식은 UI를 체계적이고 재사용 가능한 모듈로 구성하도록 도와줍니다.
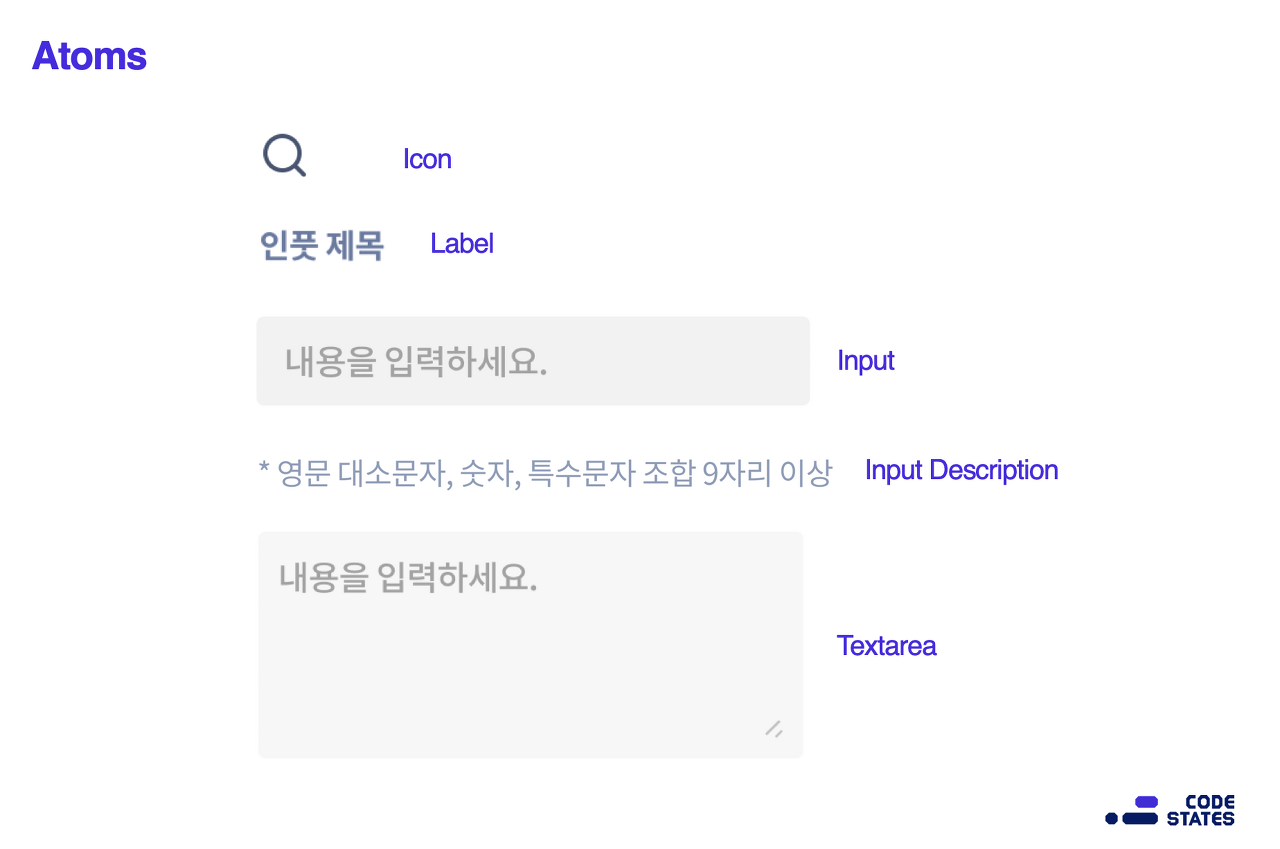
원자(Atoms)

- 디자인의 가장 기본적이고, 더 이상 쪼갤 수 없는 구성 요소
- input, label, icon, button 등의 예시가 이에 해당
- 원자들이 결합하여 더 복잡한 UI 구조를 만든다.
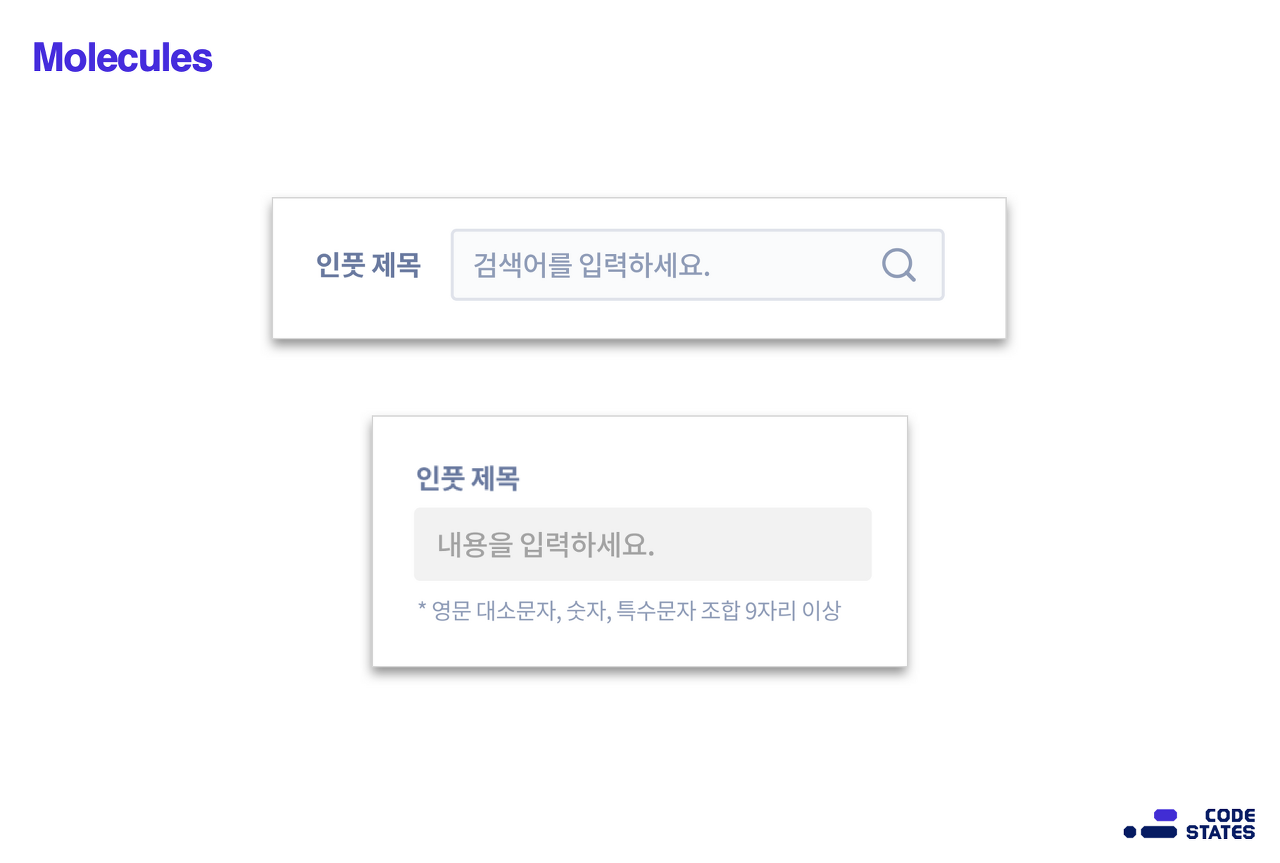
분자(Molecules)

- 원자들이 모여 하나의 단위로 작동하는 UI의 집합
- 원자들이 결합하여 더 복잡한 구조를 이루는 중간 단계
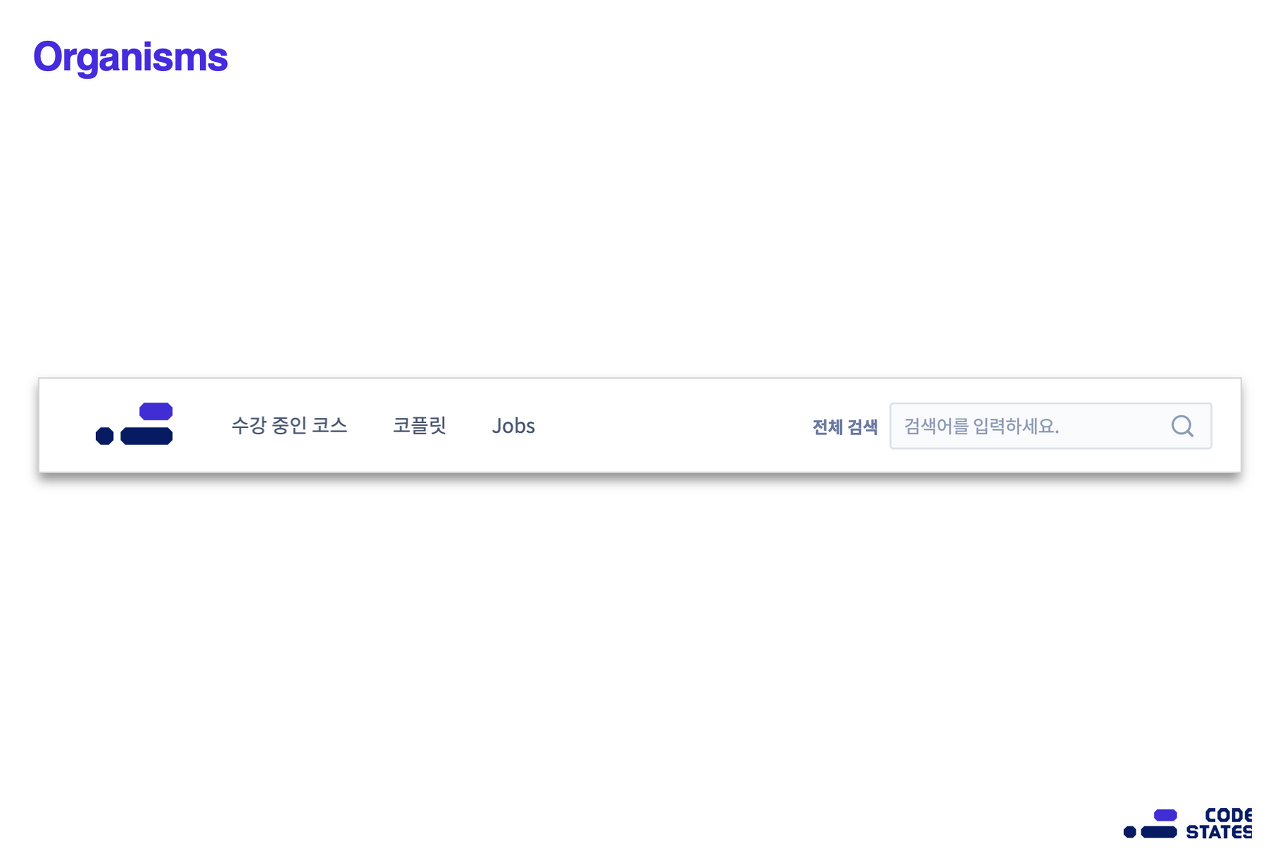
유기체(Organisms)

- 원자 및 분자 더 나아가 유기체로도 구성될 수 있는 조금 더 복잡한 UI 구성 요소
- 일반적으로 페이지의 특정 섹션, 예를 들어 헤더와 사이드바 같은 것들이 유기체로 만들어질 수 있다.
템플릿(Templates)

- 페이지 레벨의 레이아웃을 구성하는 요소
- 원자와 분자 그리고 유기체를 이용해 페이지에 들어갈 요소들을 만들었다면, 템플릿은 이러한 요소들의 배치와 페이지의 전체적인 구조를 정의해, 일관된 사용자 경험을 제공
페이지(Pages)

- 가장 구체적인 단계 (이를 통해 사용자에게 보이는 최종 결과물을 확인)
- 데이터 없이 단순한 UI 요소들의 집합으로 템플릿, 데이터와 디자인이 합쳐진 요소를 페이지로 구분
- 페이지는 복제한 템플릿에 실제 콘텐츠들을 채워 넣은 요소로 완성된 UI의 모습을 담고 있다.
- 이 과정에서 페이지를 통해 실제 사용자 경험에 따른 문제점을 발견하고 개선할 수 있습니다.
장점
모듈화와 재사용성
작은 단위의 구성 요소(원자)를 만들고 이를 조합해 더 큰 단위의 구성 요소(분자, 유기체 등)를 생성하는 방식으로 진행한다.
모듈화된 구성 요소는 쉽게 재사용할 수 있어 개발 시간을 단축시키고 코드의 중복을 줄인다.
유지 보수의 편리함
웹사이트나 애플리케이션의 변경이나 업데이트가 필요할 때, 각 구성 요소를 개별적으로 수정하기 쉽고 이러한 변경이 전체 시스템에 영향을 미치지 않는다.
프로젝트의 유지 보수를 편리하게 만들어 준다.
확장성
새로운 기능이나 페이지를 추가할 때 유연한 확장이 가능하다. (기존 구성 요소를 확장하여 새로운 버전을 만들 수 있기 때문)
프로젝트의 확장성이 높아지고, 새로운 요구 사항이 생겼을 때 빠르게 대응할 수 있다.
'개념학습' 카테고리의 다른 글
| 깃허브 - 칸반 (0) | 2023.08.07 |
|---|---|
| 자료구조 - 기술면접준비(Section 4) (0) | 2023.08.03 |
| [UX/UI] - Design System (0) | 2023.07.21 |
| [React] - Custom Hooks (0) | 2023.07.19 |
| [React] - useCallback (0) | 2023.07.18 |