2023-07-21(금)
- 디자인 시스템 -
디자인 시스템이란?
디자인 시스템(Design System)은 디자인 원칙부터 재사용할 수 있는 UI 패턴과 컴포넌트, 코드로 구성된 시스템을 의미합니다. 이는 전체 서비스에 효율적이고 일관된 디자인을 적용할 수 있도록 도와줍니다.
종종 디자인 요소를 모은 UI 키트를 디자인 시스템으로 혼동하기도 하지만, 디자인 시스템은 디자인 원칙, 스타일 가이드, 컴포넌트, 패턴 그리고 디자인 및 개발 프로세스에 대한 지침까지 포함하는 포괄적인 개념입니다.
이런 점에서 디자인 시스템은 단순한 “디자인” 가이드가 아니라, 디자인 팀과 개발팀이 업무 전반 프로세스와 방식을 일관되게 가져갈 수 있도록 도와주는 협업 “시스템”에 가깝습니다. 이를 통해 제품 개발에 관련된 인원들이 통일된 규칙하에 사용자에게 일관된 디자인과 사용성을 제공할 수 있습니다.
그렇기 때문에 디자인 시스템은 제품의 특성이나 규모 혹은 구성원들의 상황에 따라 구성 및 정의가 달라질 수 있습니다. 예를 들어, 작은 규모에서 디자인 시스템은 컴포넌트 라이브러리 역할로 충분할 수 있지만 큰 규모 서비스의 경우, 디자인 시스템은 더욱 다양한 요소와 복잡한 디자인 및 개발 프로세스를 포함하게 됩니다.

[그림] 여러 구글 서비스에서 보이는 공통점
위 이미지처럼 구글(Google)은 다양한 서비스를 제공하지만, 모든 제품에서 색상부터 아이콘, 버튼 등을 공유해 사용하고 있습니다. 이를 통해 사용자가 서비스 사용방식을 익히는데 시간이 줄어들 뿐만 아니라 사용자에게 구글이라는 브랜드 인지도를 자연스럽게 강화합니다.
따라서 디자인 시스템은 실무에서 서비스 확장이나 다양한 디바이스 환경에 대응할 때 시간과 노력을 절약해 주는 도구로 작용합니다. 이를 통해 프로젝트 구성원들은 더 효율적으로 업무를 수행할 수 있으며, 사용자에게 일관된 경험을 제공할 수 있습니다.
Case Study

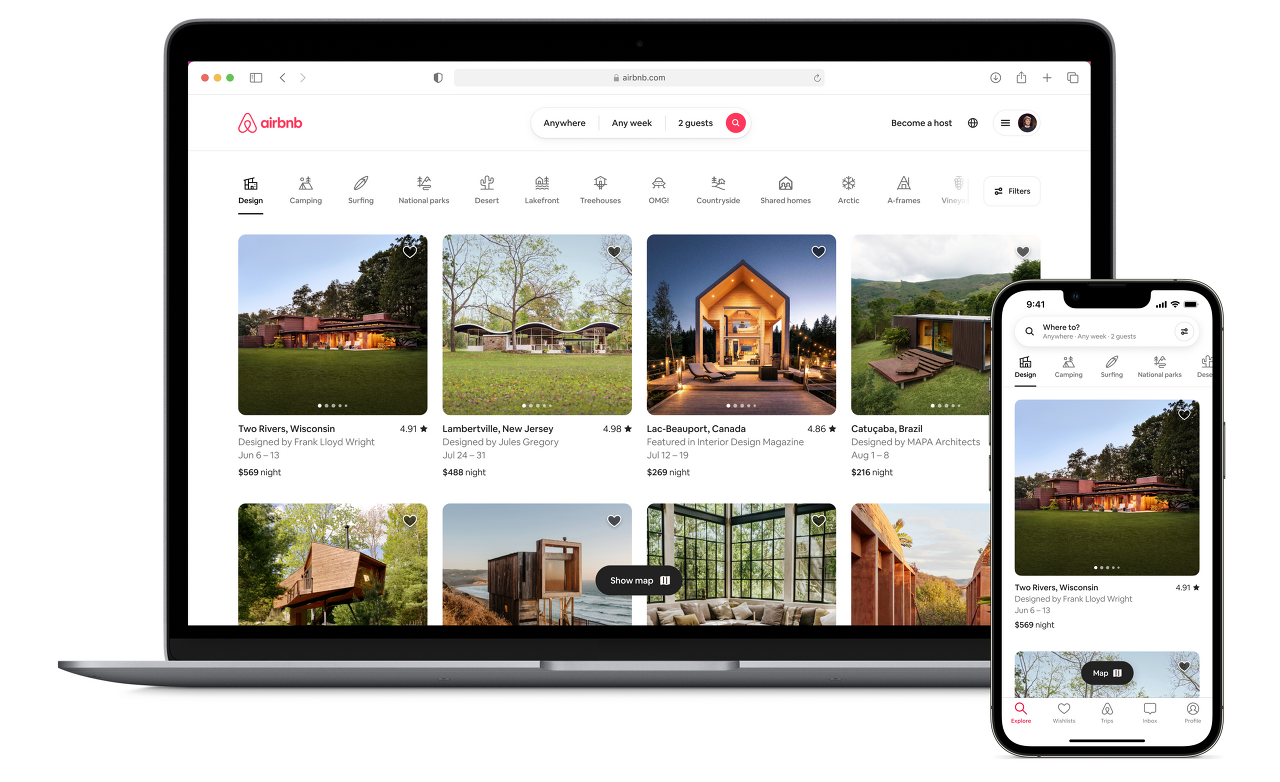
[그림] Airbnb의 데스크톱 애플리케이션과 모바일 애플리케이션
예를 들어, 여러분의 회사에서 출시한 모바일 앱이 성공해, 이제 데스크톱 버전을 만들 계획이라고 가정해 봅시다. 여기서 디자인 시스템이 없다면, 개발자들은 디자인 요소를 직접 찾아야 하며, 디자이너 역시 각 환경에 맞게 디자인을 수정해야 합니다. 이렇게 되면 작업 효율이 떨어지고 일관성 있는 디자인 구현이 어려워집니다.
그러나, 디자인 시스템이 구축되어 있다면:
- 디자이너는
- 데스크톱 버전의 화면을 디자인할 때, 이미 정의된 컴포넌트(버튼, 폼, 타이포그래피 등)와 스타일 가이드를 참고하여 디자인을 구성합니다.
- 반응형 디자인 원칙에 따라 각 환경에 맞는 레이아웃을 설정하고, 디자인 시스템에서 정의한 가이드를 따라 플랫폼별 특성을 고려한 인터랙션(예: 클릭 또는 터치에 따른 스타일 적용)을 설계합니다.
- 개발자와 협업하여 구현 가능성을 확인하고, 디자인 시스템의 가이드를 활용해 개발자에게 필요한 디자인 요소와 상세 사항을 전달합니다.
- 개발자는
- 디자인 시스템에 포함된 디자인 토큰(JSON, YAML 등)을 통해 색상, 폰트, 간격 등의 스타일을 일관되게 적용합니다.
- CSS 전처리기나 CSS-in-JS 라이브러리(Styled-components, Emotion 등)를 사용해 컴포넌트를 만들고 이를 디자인 시스템의 컴포넌트 라이브러리에 적용합니다.
- 디자인 시스템에서 제공하는 컴포넌트 라이브러리를 활용하여 데스크톱 버전의 UI를 구현하고, CSS 미디어 쿼리를 사용해 반응형 레이아웃을 적용합니다.
- 디자인 시스템의 크로스 플랫폼 원칙을 참고하여 플랫폼별 특성을 고려한 코드를 작성합니다.
- 디자이너와 긴밀하게 협업하여, 디자인 시스템에서 정의된 가이드에 따라 일관성 있는 사용자 경험을 제공하는 애플리케이션을 구현합니다.
이러한 협업의 결과로, 데스크톱 버전의 서비스가 모바일 버전과 높은 일관성을 유지하면서도 플랫폼 특성을 고려한 사용자 경험을 제공할 수 있게 됩니다.
장점
1. 팀간의 원활한 협업 촉진
- 디자이너와 개발자는 문서나 툴킷 형태를 기반으로 디자인 시스템을 공유해 이를 참고해 서로의 작업에 대한 이해를 높일 수 있다.
- 프로젝트 진행 속도 상승
- 탐원 간의 소통과 협업 원활
- 주니어 레벨의 디자이너/개발자를 위한 온보딩 교육 도구 및 레퍼런스로 활용
2. 일관성 있는 사용자 경험 제공
- 사용자들은 시간이 지남에 따라 서비스의 일관된 디자인에 점점 익숙해 지기에 인터페이스를 사용하는데 걸리는 시간이 점점 줄어든다.
- 일관성 있는 UI를 경험하면서 서비스를 쉽게 이해하고 사용
- 전반적인 사용자 만족도를 향상하는 결과를 가져온다.
3. 효율적인 디자인 및 개발 과정
- 특정 컴포넌트의 다양한 상태(기본, 포커스, 에러 등)에 대한 디자인 가이드라인 및 컴포넌트 라이브러리를 미리 정의한다면 효율성을 크게 향상할 수 있다.
개발자의 디자인 관련 업무를 줄여주기에 비즈니스 로직 또는 성능 최적화와 같은 더 크고 복잡한 문제에 개발자가 집중 할 수 있다.
4. 브랜드 인지도 강화
- 브랜드의 개성과 가치를 표현하는 색상, 타이포그래피, 아이콘, 이미지 등의 요소를 통일 할 수 있다.
- 사용자들은 제품이나 서비스를 사용하면서 브랜드와 연결되는 느낌을 받는다.
- 시간이 지남에 따라 사용자 기억에 강력하게 남고 브랜드 충성도와 인지도가 높아진다.
디자인 시스템을 위한 도구들
보통 대규모 서비스에서는 디자인 시스템과 함께 디자인 요소들을 효율적으로 관리하기 위해 관리 툴도 함께 도입하는 경우가 많습니다.
예를 들어, 디자이너가 Figma를 사용해 컴포넌트들을 디자인하고 자세한 간격 및 색상을 디자인 토큰으로 저장합니다. 그리고 개발자가 디자인 토큰을 참조해 컴포넌트를 만들고 이를 Storybook으로 문서화할 수 있습니다. 만약 색상이나 간격이 변경되더라도 자동화 툴을 사용해 디자인 토큰을 업데이트해 이를 사용하는 UI도 같이 변경되도록 만들 수 있습니다. 이를 통해 팀 간의 소통 비용이 줄어들고 각자 영역의 업무에 집중할 수 있습니다.
Figma는 클라우드 기반의 디자인 툴로, 다양한 디자인 요소들을 쉽게 디자인하고 관리할 수 있습니다. 디자인 요소들을 컴포넌트로 정의해 관리할 수 있어, 일관성 있는 디자인을 유지할 수 있습니다.
2. Tokens Studio for Figma (Figma Tokens)
Figma에서 사용할 수 있는 플러그인으로, 디자인 토큰을 관리하고 쉽게 적용할 수 있도록 도와줍니다. 디자인 토큰은 디자인 시스템에서 재사용할 수 있는 스타일 값을 말하며, 색상, 글꼴, 간격 등과 같은 디자인 요소들을 포함합니다. 이를 JSON 형식으로 추출해 개발자가 쉽게 토큰을 프로젝트에 적용할 수 있습니다.
Sketch는 macOS 전용 디자인 툴로, 대규모 프로젝트에서 사용되는 디자인 요소들을 쉽게 관리할 수 있습니다.
Sketch의 라이브 라이브러리 기능을 사용하면, 디자인 요소들을 한 곳에서 관리할 수 있어 일관성 있는 디자인을 유지할 수 있습니다.
Storybook은 컴포넌트 개발과 문서화를 도와주는 도구입니다. 디자이너가 디자인한 컴포넌트를 개발자가 코드로 구현하고 이를 문서화할 때 사용하기 유용합니다. React, Vue, Angular 등 다양한 프레임워크를 지원합니다.
5. InVision Design System Manager (DSM)
InVision DSM은 디자인 시스템을 효율적으로 관리할 수 있는 클라우드 기반 도구입니다. DSM은 디자인 요소들을 한 곳(Single source of truth)에서 관리하고, 다른 팀원들과 공유하여 일관성 있는 디자인을 유지할 수 있습니다. 또한, DSM은 Sketch나 Adobe XD와 같은 디자인 툴과 연동되어 디자인 요소들을 쉽게 업데이트할 수 있습니다.
Zeplin은 디자이너와 개발자 간의 협업을 위한 도구로, 디자인 요소들을 쉽게 전달하고, 디자인 요소들의 크기와 색상 등을 자동으로 추출할 수 있습니다. 또한, Zeplin을 Sketch나 Figma와 같은 디자인 툴과 연동하여 디자인 요소들을 손쉽게 업데이트할 수 있습니다.
'개념학습' 카테고리의 다른 글
| 자료구조 - 기술면접준비(Section 4) (0) | 2023.08.03 |
|---|---|
| [UX/UI] - Atomic Design (0) | 2023.07.21 |
| [React] - Custom Hooks (0) | 2023.07.19 |
| [React] - useCallback (0) | 2023.07.18 |
| [React] - useMemo (0) | 2023.07.18 |