2023-06-26(월)
Chapter1-1. 웹 표준의 개념
웹 표준이 무엇인지, 왜 알아야 하는지 알아보기 전에 '웹'이란 무엇인지 알아보겠습니다.웹이라고 하면 인터넷을 떠올리거나 웹페이지를 생각하는 분들이 많을텐데 그렇다면 아래에 내용은 정답일까요?
🤔 인터넷은 웹 기반으로 작동한다. ( O / X )정답은 X입니다. 인터넷이 웹보다 좀 더 포괄적인 개념이기 때문입니다.인터넷은 '전 세계적으로 연결되어 있는 컴퓨터 네트워크 통신망'을 의미하며, 웹 뿐만 아니라 온라인 게임, 모바일 앱,이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함합니다.
그렇다면 웹은 무엇일까요? 여러 가지로 표현할 수 있겠지만, 두 글자로 정의한다면 '공간'으로 정의할 수 있습니다.
문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이 '웹'입니다.우리가 쉽게 접하는 웹툰의 어원 역시 Worl Wide Web + Cartoon을 합친 것입니다. 인터넷만 연결되어 있다면 웹이라는공간에서 만화를 자유롭게 보고 댓글도 달 수 있죠, 독자들끼리도 소통할 수 있어 아래와 같은 단결력을 볼 수도 있습니다.

만약 댓글을 작성하는 Ui가 엄청 작거나, 등록 버튼이 없다던가 하는 이유로 작성이 불가능했다면 이런 광경은
볼 수 없을 것입니다. 그런데 2000년대 초에는 이런일들이 비일비재했습니다.
인터넷 익스플로러에서 작동이 되어도, 사파리나 파이어폭스 같은 다른 브라우저에서는 작동이 되지 않는 등
브라우저 간 호환이 되지 않아서 댓글만이 아닌, 화면이 아예 나오지 않는 일들도 있었습니다.
이러한 상황을 막고자 개발자들이 각 브라우저마다 따로 개발을 해주어야만 했습니다. 이런 수고를 없애고
웹개발의 형식을 통일시킨 것이 웹 표준입니다.
웹 표준
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있습니다. 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룹니다. 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당합니다.
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원합니다. 따라서 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있습니다. 앞서 언급된 브라우저 호환 때문에 화면이 제대로 표시되지 않거나 기능이 작동하지 않는 등의 문제 상황을 방지할 수 있는 것입니다. 따라서 가능한 웹 표준을 준수한 웹 페이지를 개발하기 위해서 노력하는 것이 좋습니다.
웹 표준의 장점
웹 표준에 맞춰서 웹 페이지를 작성하면 구체적으로 어떤 장점이 있을까요?
- 유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았습니다. 그러다 보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었습니다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다.
2. 웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생합니다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다.
3. 검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것만으로도 검색 엔진에서 더 높은 우선순위로 노출될 수 있습니다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문입니다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것입니다.
4. 웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양합니다. 또한 웹을 사용하는 사람들도 다양하죠. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않습니다. 하지만 웹 표준에 맞춰 개발하는 것만으로도 이러한 문제를 해결할 수 있습니다.
Semantic HTML
웹 표준에서는 HTML을 시멘틱(semantic)하게 작성하는 중요성을 강조합니다.
그렇다면 시멘틱 HTML이 어떤의미일까요?
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
그렇다면 이 두 단어를 합쳐 만든 시멘틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 가지게 만들겠다는 의도가
담겨져 있다고 할 수 있습니다. 그렇다면 HTML이 의미를 갖는다는 것은 어떤것일까요? 2가지 방식을 보고 이해해봅시다.
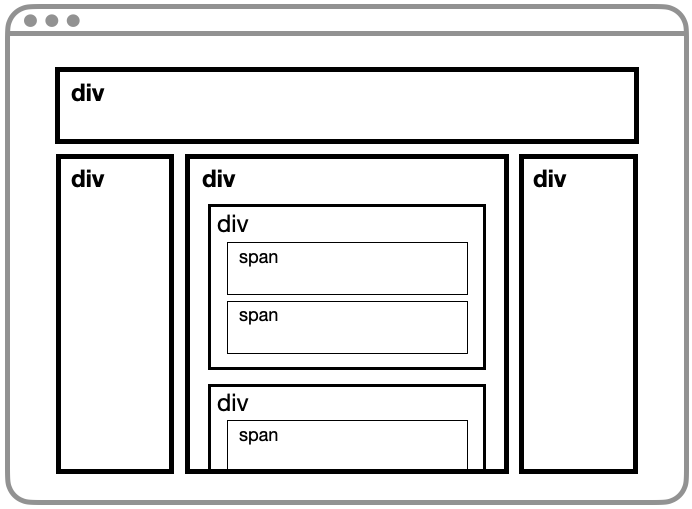
1. <div> 와 <span> 으로 화면 구성하기
HTML에는 굉장히 많은 종류의 요소가 있습니다. 하지만 어떤 요소를 가지고 있는지 전부 알지 못해도 , div, span 두 가지 요소만 알면 충분히 화면 구조를 만들 수 있습니다.

예시의 HTML 구조를 보고 각 요소들이 어떤 역할을 하는지 알아낼 수 있나요?
경험을 토대로 추측하자면 가장 상단은 헤더역할을 과장 좌측은 메뉴가들어있는 네비게이션 바같은 역할일것 같습니다.
확신할 수는 없습니다. 어떤 구조로 나누어져 있는지 까지만 알 수 있꼬, 어떤 내용이 들어있는지는 모르기 때문입니다.
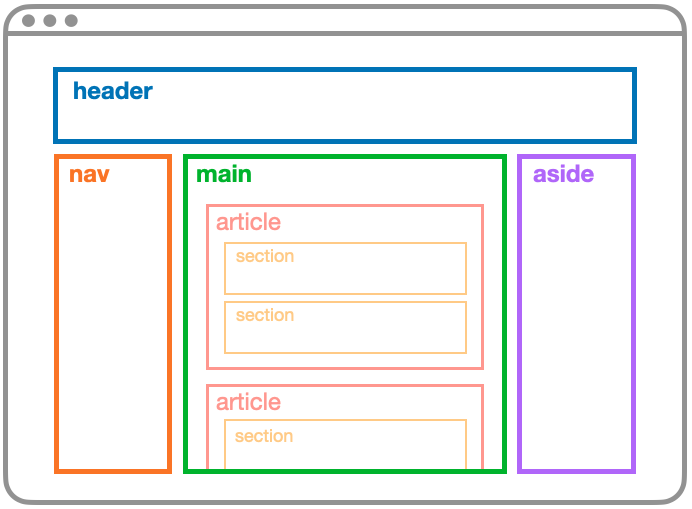
2. 시멘틱 요소로 화면 구성하기
이번에는 화면을 같은 구조로 나누되, 다른 종류의 요소를 사용한 예시를 보여드리겠습니다.

어떤가요? <div> 와 <span> 요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게 되었습니다. 요소의 이름에 맞게 화면을 구성한다면, <header> 는 헤더의 역할을, <nav> 는 내비게이션 바 역할을 하게 될 것입니다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고 있는 요소를 시멘틱 요소라고 합니다. 그리고 시멘틱 요소를 적절하게 사용하여 구성한 HTML을 시멘틱 HTML이라고 합니다.
시멘틱 HTML의 필요성
그렇다면 시멘틱한 HTML은 왜 필요한 것일까요?
1. 개발자 간 소통
여러 명의 개발자가 웹 페이지를 개발하면서 <div>와 <span>으로만 HTML 코드를 작성한다고 해봅시다. 그렇다면 요소의 이름을 보고서는 각 요소가 어떤 기능을 하는지 전혀 파악할 수 없기 때문에 주석을 작성해서 설명하거나 id나 class를 사용해서 일일이 표기해야 합니다. 만약 id와 class를 사용할 경우에는 이름은 어떻게 지을 것인지도 협의해서 정해야 하고, 다른 개발자에게 id와 class 이름이 어떤 의미인지 설명하는 시간도 추가로 필요하게 될 겁니다. 이런 귀찮은 과정을 시멘틱한 요소를 사용하기만 해도 없앨 수 있습니다. 적어도 각 요소의 기능을 정의하느라 쏟아야 하는 시간은 들지 않을 것입니다.
2. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악합니다. <div>와 <span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단합니다. 하지만 시멘틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선순위를 정할 수 있고, 우선순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 됩니다. 웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시멘틱 HTML을 잘 짜는 것만으로도 어느 정도 효과를 볼 수 있다는 의미입니다.
3. 웹 접근성
Chapter3에서 더 자세히 배우겠지만, 웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻합니다. 한 가지 예시를 들면, 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 스크린리더를 이용하게 되는데요. 이때, HTML이 시멘틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해 줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 됩니다. 시멘틱 요소만 잘 사용해도 웹 접근성을 향상할 수 있다는 의미입니다.
시멘틱 요소의 종류
자주 사용되는 시멘틱 요소들은 다음과 같습니다.
| <header> | 페이지나 요소의 최상단에 위치하는 머리말 역할의 요소입니다. |
| <nav> | 메뉴, 목차 등에 사용되는 요소입니다. |
| <aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
| <main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
| <article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다. |
| <section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. |
| <hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. |
| <footer> | 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소입니다. |
'Section3' 카테고리의 다른 글
| Unit 6 - [네트워크] 심화 (0) | 2023.06.29 |
|---|---|
| Unit-4 Redux (0) | 2023.06.22 |
| [React] 상태관리 - 1 (0) | 2023.06.21 |
| Unit 3 - [React] Custom Component (1) | 2023.06.16 |
| Unit 2 - [ 사용자 친화 웹 ] UI/UX (0) | 2023.06.13 |