2023-04-25(화)
코드스테이츠 부트캠프 11일차
Section 1 Unit 8 - [JavaScript] 배열 , 객체
-------------------------------------------------------------------------------------------------------------------------------------------------------Chapter1. 배열
배열은 다량의 데이터를 다룰 수 있는 데이터 타입입니다.
배열을 잘 다루기 위해서는 배열의 요소를 추가하거나 변경, 삭제하는 방법을 확실하게 학습해야 합니다.
학습목표
- 배열에서 특정 인덱스(index)의 요소(element)를 조회하거나, 변경할 수 있다.
- length 속성을 이용하여 배열의 길이를 조회할 수 있다.
- 배열의 요소가 배열인 이중 배열을 이해하고, 이중 배열의 요소를 조회하거나 변경할 수 있다.
- 배열의 각 요소에 대하여, 반복하는 코드를 실행시킬 수 있다.
- 배열에서 사용되는 다양한 메서드를 알고 사용할 수 있다.
- split(), join(), slice(), splice(), Array.isArray(), push(), unshift(), pop(), shift(), indexOf(), includes()
-------------------------------------------------------------------------------------------------------------------------------------------------------
Chapter 1-1 배열기초
1. 배열을 순서가 있는 값(요소)
2. 순서는 인덱스라고 부르며, 1이 아닌 0부터 번호를 매김
3. 대괄호를 이용해서 배열을 만들고, 각각의 원소(element)는 쉼표로 구분해줍니다.
ex) let myNumber = [73, 98, 86, 61, 96];
ex) myNumber라는 배열의 3번째 인덱스 값은 61입니다.
4. 값은 인덱스를 이용해 접근합니다.
ex) myNumber라는 배열의 3번째 인덱스를 조회하려면
ex) myNumber[3]; 이라는 식으로 조회 // 변경할 경우에는 myNumber[3] = 200; 이런식으로 변경
연습문제 fruits의 2번째 인덱스의 값과 3번째 인덱스의 값은?
let fruits = [
'banana' ,
'apple' ,
'pineapple'
]
= 2번째 인덱스의 값은 'pineapple' 이고 3번째 인덱스의 값은 undefined 입니다.
연습문제 2
let myNumber = [ [13, 30], [73, 8] , [44, 17]];
-> myNumber의 1번째 인덱스의 값은? => myNumber[1] = [73, 8]
-> myNumber의 1번째 인덱스값의 0번째 인덱스의 값은?, => myNumber[1] [0] = [73]
5. 배열로 할 수 있는 것들 : 길이를 알아낼 수도 있습니다.
ex) myNumber.length;를 사용해 배열의 길이를 알아낼 수 있다.
6. 배열로 할 수 있는 것들 : 요소를 추가할 수 있습니다.
ex) let myNumber = [73, 98, 86, 61];
myNumber.push(96); -> 배열의 끝에 96이라는 값을 추가하는 명령어(push)
myNumber.pop(); -> 배열의 끝에 있는 요소를 삭제 하는 명령어 (pop)
-------------------------------------------------------------------------------------------------------------------------------------------------------
Chapter 1-2 배열의 반복
이번 챕터에서는 반복문과 배열을 응용하여 문제를 푸는 법을 배웁니다.
1. 배열과 반복문을 조합하는 경우는 매우 많습니다
2. 반복문을 이용해 배열의 요소를 한번씩 출력하려면?
연습문제 3
let myNum = [73, 98, 86, 61]; 배열 myNum의 n번째 인덱스"을 출력하자 => console.log(myNum[n])
조건 :
- 숫자(n)는 0부터 시작한다 = let n = 0;
- 숫자(n)를 언제까지 반복할까? = n < myNum.length;
- 숫자(n)는 1씩 증가한다 = n++;
=> for( let n = 0; n < myNum.length; n++) {
console.log(myNum[n]);
}
연습문제4
my Num의 모든 element를 누적해서 더하기 위해 필요한 조건과 반복할 구문은?
=
let myNum = [10, 20, 40, 10];
let sum = 0;
for( let n = 0; n < myNum.length; n++) {
sum =+ myNum[n];
}
console.log(sum) ;
-------------------------------------------------------------------------------------------------------------------------------------------------------
Chapter1-3 배열 메서드
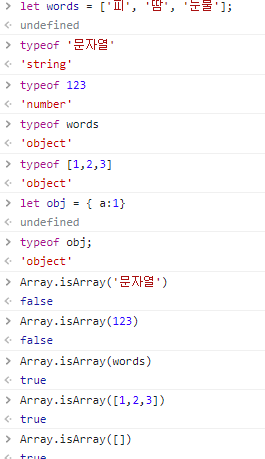
자바스크립트의 특정 값이 배열인지 아닌지 판별할 수 있는 Array.isArray에 대해 배웁니다.

배열의 요소(element)를 push,pop를 활용하여 추가 및 삭제해 보는 레슨입니다.
1. 뒤에 요소 추가 : push
2. 뒤에 요소 삭제 : pop
3. 앞에 요소 추가 : unshift
4. 앞에 요소 삭제 : shift
자바스크립트의 특정 값이 배열에 포함되어 있는지 확인할 수 있는 indexOf, includes에 대해 배웁니다.
1. indexOf를 통해 몇번째에 위치한 인덱스인지 알 수 있다.
2. 대소문자가 틀리면 -1을 반환한다.
3. includes를 사용하면 존재하는지 있는지 더욱 쉽게 확인 가능하다.
-------------------------------------------------------------------------------------------------------------------------------------------------------
코플릿 헷갈리는 문제들
= 6번문제 / 9번문제 / 14번문제 / 15번문제 / 20번문제 / 21번문제/ 24번문제
이중 답을 본 문제들
= 6번문제 / 9번문제 / 24번문제
6번문제
- 문자열을 입력받아 문자열을 구성하는 각 단어를 요소로 갖는 배열을 리턴합니다.
split 메서드를 이용하여 입력받은 문자열을 공백을 기준으로 나누어주는 메서드
'Section1' 카테고리의 다른 글
| 코드스테이츠 프론트엔드 부트캠프 13일차 (0) | 2023.04.27 |
|---|---|
| 코드스테이츠 프론트엔드 부트캠프 12일차 (0) | 2023.04.26 |
| 코드스테이츠 프론트엔드 부트캠프 10일차 (0) | 2023.04.24 |
| 코드스테이츠 프론트엔드 부트캠프 8일차 (0) | 2023.04.20 |
| 코드스테이츠 프론트엔드 부트캠프 7일차 (0) | 2023.04.19 |